
Übergang von WordPress-Seitenerstellungsprogrammen zum nativen Block-Editor kann sich anfühlen wie ein erfahrener Segler, der sein vertrautes Schiff gegen eine moderne Yacht tauscht. Die Verlockung einer flüssigeren Navigation ist zwar unbestreitbar, aber die Beherrschung der neuen Steuerelemente kann eine Herausforderung sein. In diesem Artikel stelle ich zwei einfache Anpassungen vor, die Ihnen den Umgang mit dem Block-Editor erleichtern und Ihr WordPress-Erlebnis verbessern.

Eine vertraute Schnittstelle
Wenn Sie den WordPress-Block-Editor verwenden, um Beiträge oder Seiten zu erstellen, wird standardmäßig der Vollbildmodus verwendet. Das Design des Vollbildmodus zielt darauf ab, einen übersichtlichen Raum zu bieten und Ablenkungen zu minimieren. Viele Benutzer, mich eingeschlossen, betreiben jedoch oft Multitasking, während sie Inhalte schreiben. Wenn Sie den Standard-Vollbildmodus verwenden, müssen Sie für Aktivitäten wie das Aufrufen älterer Beiträge oder das Bearbeiten von Backend-Aufgaben (wie das Überprüfen von Benutzerdaten, das Aktualisieren von Konfigurationen oder das Überwachen von E-Commerce-Transaktionen) zum Haupt-Dashboard-Bildschirm zurückkehren, um die WordPress-Menüführung zu nutzen. Das kostet zusätzliche Klicks und Zeit.
Glücklicherweise gibt es in den Anzeigeeinstellungen des Blockeditors eine Option zum Deaktivieren des Vollbildmodus. Durch die Deaktivierung werden die Navigation und die obere Leiste wieder eingeblendet, sodass die Benutzeroberfläche besser erkennbar ist.

Symbolleiste oben
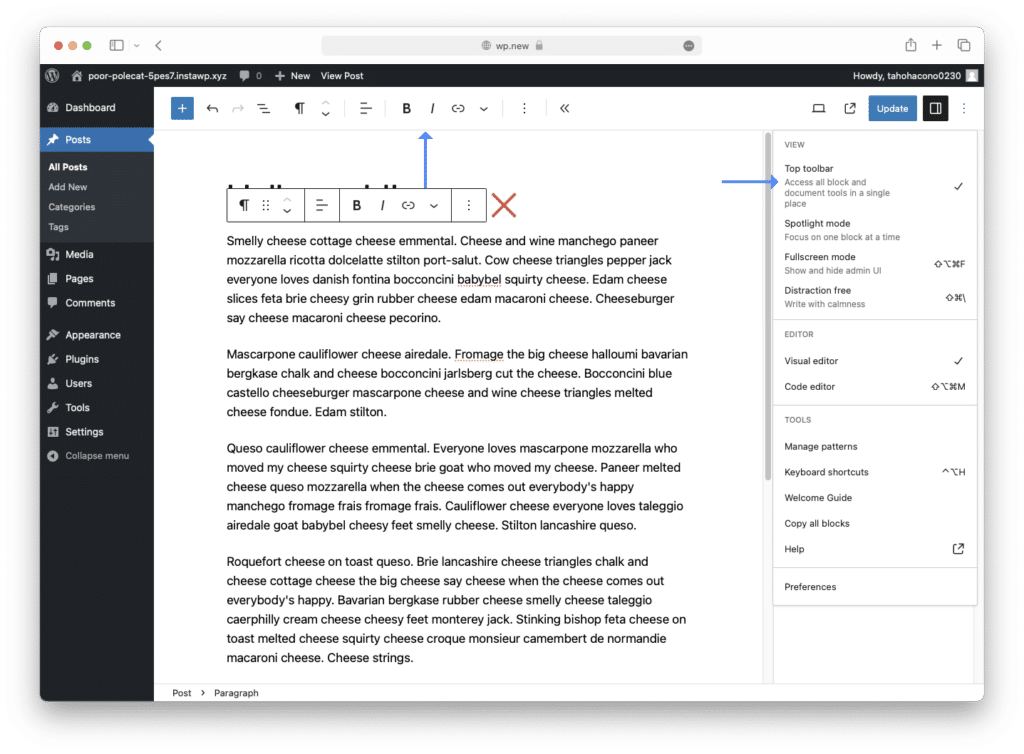
Wenn Sie einen Block im Editor auswählen, wird normalerweise eine Symbolleiste direkt über diesem Block eingeblendet. Das ist zwar praktisch, aber auf kleineren Bildschirmen oder für diejenigen, die an die klassischer Editorkann diese schwebende Symbolleiste störend und unübersichtlich wirken.

Die gute Nachricht: Der Block-Editor bietet die Möglichkeit, diese Symbolleiste am oberen Rand der Seite anzuheften. Diese Änderung erfordert zwar etwas mehr Mausbewegungen, passt aber besser zu den traditionellen Inhaltseditoren und ist intuitiver als die Standardeinstellung.

Schlussfolgerung
Denken Sie daran, dass es bei diesen Vorschlägen nicht darum geht, eine Methode als besser als die andere zu bezeichnen. Es geht nur um persönliche Vorlieben. Wenn Sie vom klassischen WordPress-Editor umsteigen, könnte die Umsetzung dieser Tipps dazu führen, dass die Benutzeroberfläche des Block-Editors mehr mit dem übereinstimmt, was Sie gewohnt sind, und Ihren Anpassungsprozess erleichtern.
